Hello, Everyone! I created a dummy text and color generator for developers, who find it hard to select colors for their websites or want placeholder text.
Inspiration
I am very indecisive when it comes to selecting a color for the buttons, divs, and other HTML tags, and sometimes I am too lazy to type a dummy placeholder text for my project and I feel most developers are indecisive/lazy like me too, so I decided to build something that helps us out with the selection of colors and generation of texts.
The Build Process
I had a lot of help from online resources, cause I was almost always stuck on how to add new features.
Things I learned
This is my first time using react-router, so I had to learn how to make use of it for this project. I also had to learn how to copy to the clipboard, style the beautiful line you see on the title of each page
How It Works
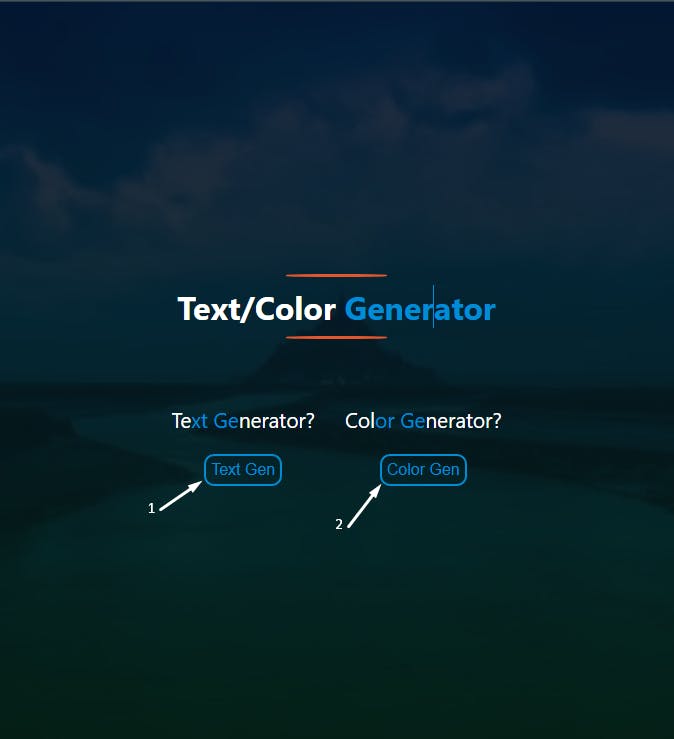
You have to select which feature you want to use, Text or Color gen.

Select 1 for text generator
Select 2 for color generator
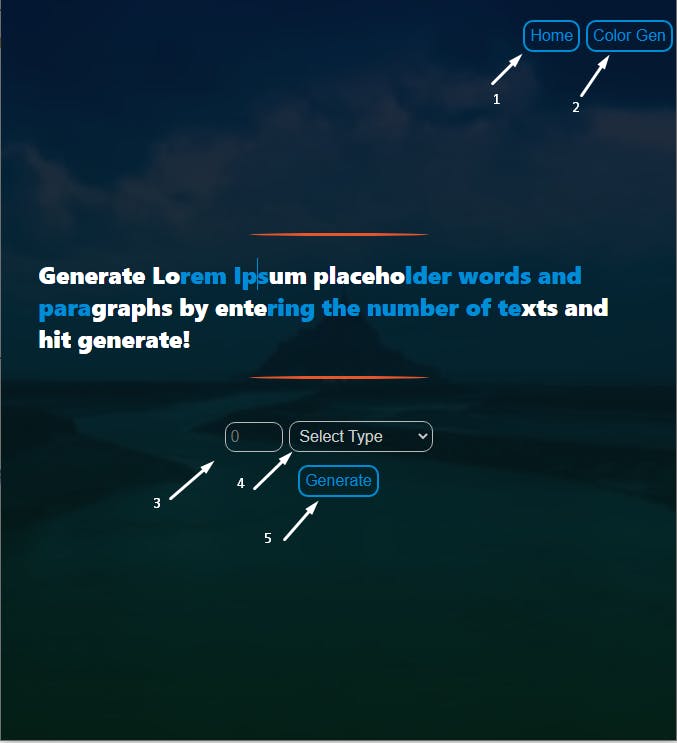
If you clicked the text button a page like this opens up:

Select 1 to go back to the previous page/home
Select 2 to navigate to the color generator
Select 3 to enter the number of words/paragraphs you want to generate
Select 4 to select what you plan to generate(text/paragraph)
Select 5 to generate. 🎉🎉🎉
Once generated, you can click the copy button to copy to the clipboard.
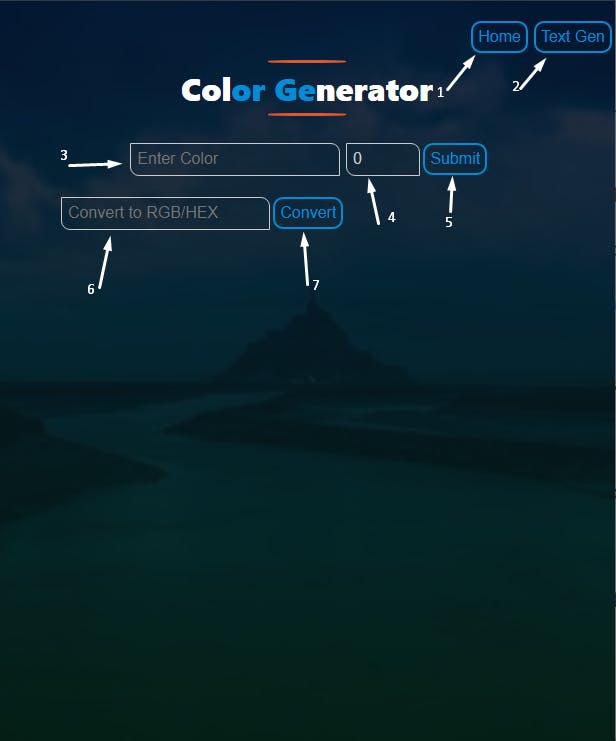
if you clicked the Color gen button, a page like this should open up:

Select 1 to go back to the home page.
Select 2 to navigate to the Text generator page
Select 3 to enter the color you want to see different shades of
Select 4 to enter a value for the difference in shade
Select 5 to generate your colors.
Added Features
Sometimes you do not want to use RGB/HEX values, don't worry I have got you covered.
You just have to follow these simple steps to convert from RGB/HEX to RGB/HEX.
Select 6 to enter the value of the color you wish to convert Note: It accepts only RGB and HEX values.
Select 7 to Convert the entered value 🎉🎉🎉
Now, you have successfully used my text/color generator, and I hope you liked it. Let me know what you think in the comment section.